Как найти функцию обратного вызова для каждой версии reCaptcha
WARNING
Каждый веб-сайт уникален, и если ни один из следующих методов не может решить проблему.
Пожалуйста, проведите больше собственных исследований.
После успешного получения значения gRecaptchaResponse через API, если вы используете программное обеспечение для моделирования, такое как Selenium, вам нужно выполнить функцию обратного вызова, чтобы сообщить веб-странице, что мы успешно распознали капчу. Давайте узнаем, как найти эту функцию:
Примечание: В некоторых случаях действительно нет функции обратного вызова. В этом случае вы можете напрямую присвоить значение контейнеру g-recaptcha-response и отправить форму.
- Метод 1: Поиск через элемент консоли
- Метод 2: Применимо к серии reCaptcha V3
- Метод 3: Поиск через консоль
- Метод 4: Поиск с помощью автоматической функции поиска
Метод 1: Поиск через элемент консоли
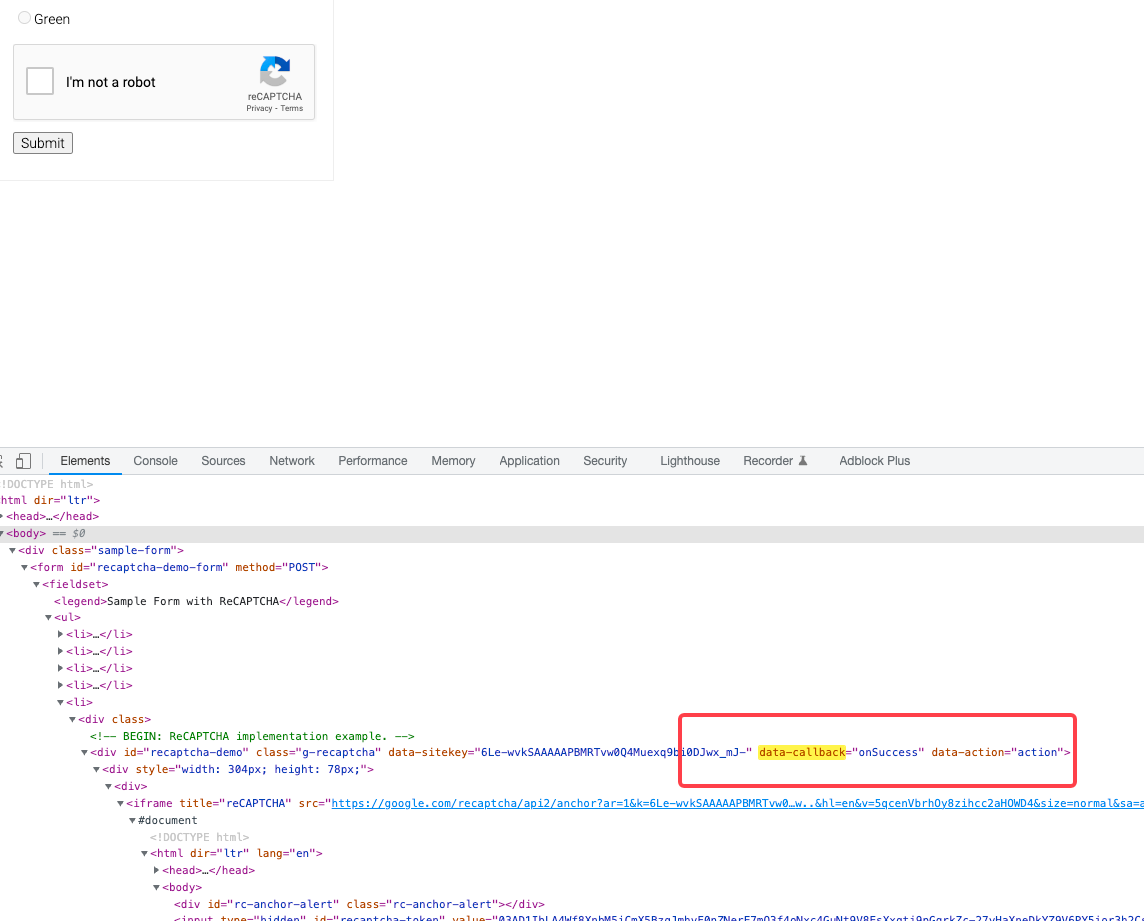
Откройте отображаемую страницу, нажмите F12, чтобы войти в консоль, нажмите Ctrl+F в Elements, чтобы выполнить поиск, ищите ключевое слово: data-callback
Как вы можете видеть, наша функция обратного вызова здесь - onSuccess, и затем нам просто нужно выполнить эту функцию в Selenium
Если вы не можете найти ее, то, возможно, она запутана или есть другие обстоятельства, и вы можете попробовать другие методы
driver. execute_script(f'onSuccess("{gRecaptchaResponse}")')
Метод 2: Применимо к reCaptcha V3
Аналогично методу 1, ищем ключевые слова: grecaptcha.render
Находим подобный код, где callback - это функция обратного вызова
grecaptcha.render('example', {
'sitekey': 'someSitekey',
'callback': myCallbackFunction,
'theme': 'dark'
});Метод 3: Поиск через консоль
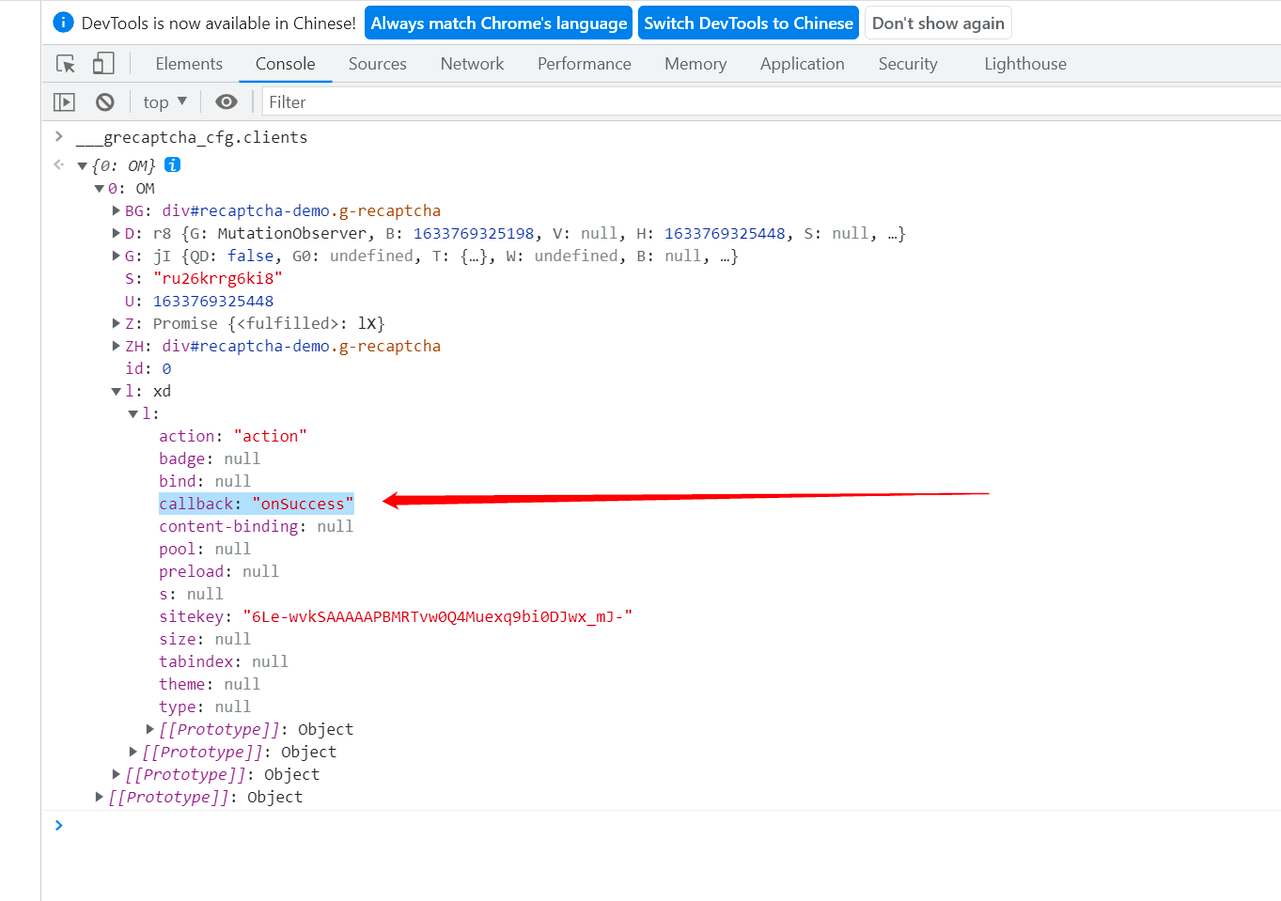
Нажмите F12, чтобы войти в консоль, введите ___grecaptcha_cfg.clients, если возникает ошибка, веб-страница не загрузила reCaptcha
Обычно есть много узлов, на которые нужно обратить внимание на разницу, здесь onSuccess - это функция обратного вызова, которую мы ищем

Метод 4: Поиск с помощью автоматической функции поиска
Если сложно выполнить вышеуказанные методы, вы можете попробовать найти, определив автоматическую функцию поиска
Нажмите F12, чтобы войти в консоль, и введите следующую автоматически определенную функцию findRecaptchaClients()
function findRecaptchaClients() {
// eslint-disable-next-line camelcase
if (typeof (___grecaptcha_cfg) !== 'undefined') {
// eslint-disable-next-line camelcase, no-undef
return Object.entries(___grecaptcha_cfg.clients).map(([cid, client]) => {
const data = { id: cid, version: cid >= 10000 ? 'V3' : 'V2' }
const objects = Object.entries(client).filter(([_, value]) => value && typeof value === 'object')
objects.forEach(([toplevelKey, toplevel]) => {
const found = Object.entries(toplevel).find(([_, value]) => (
value && typeof value === 'object' && 'sitekey' in value && 'size' in value
))
if (typeof toplevel === 'object' && toplevel instanceof HTMLElement && toplevel['tagName'] === 'DIV') {
data.pageurl = toplevel.baseURI
}
if (found) {
const [sublevelKey, sublevel] = found
data.sitekey = sublevel.sitekey
const callbackKey = data.version === 'V2' ? 'callback' : 'promise-callback'
const callback = sublevel[callbackKey]
if (!callback) {
data.callback = null
data.function = null
} else {
data.function = callback
const keys = [cid, toplevelKey, sublevelKey, callbackKey].map((key) => `['${key}']`).join('')
data.callback = `___grecaptcha_cfg.clients${keys
}`
}
}
})
return data
})
}
return []
}
findRecaptchaClients && findRecaptchaClients()Затем выполните эту функцию findRecaptchaClients() в console, чтобы найти соответствующую функцию
[
{
"id": "0",
"version": "V2",
"sitekey": "6Le-wvkSAAAAAPBMRTvw0Q4Muexq9bi0DJwx_mJ-",
"function": "onSuccess",
"callback": "___grecaptcha_cfg.clients['0']['l']['l']['callback']",
"pageurl": "https://www.google.com/recaptcha/api2/demo"
}
]Как вызвать анонимную функцию reCaptcha?
Примечание: иногда найденная функция обратного вызова - это имя функции, такое как onSuccess, упомянутое выше, можно просто вызвать onSuccess(gRecaptchaResponse), когда вызываете функцию, но иногда она оказывается анонимной функцией, что означает, что нет имени функции, как в следующем примере:
Для такой анонимной функции нам просто нужно выполнить ее согласно полному пути, который мы только что нашли, и эффект будет таким же, например:
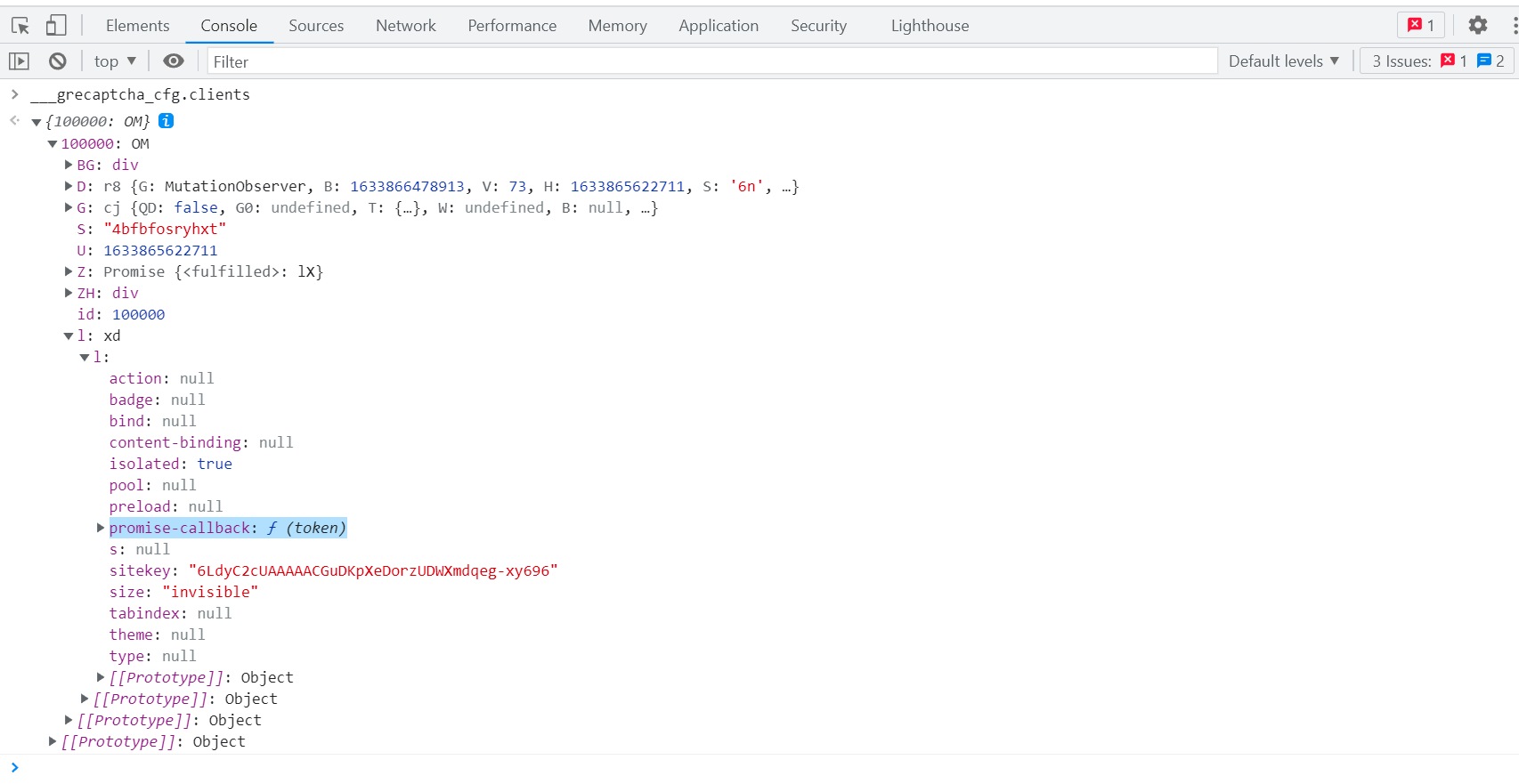
___grecaptcha_cfg.clients.xxxxxxxxx.xxxxx.xxxxx.callback(gRecaptchaResponse)Давайте рассмотрим пример, возьмем в качестве примера этот веб-сайт, введите ___grecaptcha_cfg.clients, чтобы развернуть поиск, вы увидите функцию обратного вызова здесь promise-callback, которая является анонимной функцией f(token)

Мы можем щелкнуть правой кнопкой мыши по ней и выбрать Копировать путь свойства, чтобы скопировать этот узелный путь
[100000].l.l["promise-callback"]("gRecaptchaResponse")Добавьте только что введенный ___grecaptcha_cfg.clients, и вы получите полный путь к этой функции
___grecaptcha_cfg.clients[100000].l.l["promise-callback"]Наконец, это то же самое, что и способ выполнения, о котором говорилось выше, просто выполните его как обычную функцию
___grecaptcha_cfg.clients[100000].l.l["promise-callback"](gRecaptchaResponse) CapSolver
CapSolver